PC版のkintoneでカレンダー表示は簡単にできるのですが、モバイル対応でカレンダー表示をするという情報がネットを探してもなかなか見つからなかったのでその作業記録を残しておきます。
まず前提としてkintoneをある程度カスタマイズしたことがある方を対象とします。
また、現段階ではカレンダーの表示ができるところまでの作業を行っています。
あと、正直この方法が良いかどうかわかりませんので他に良い情報をお持ちの方は教えていただけると助かります。
スポンサード・リンク
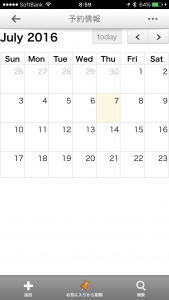
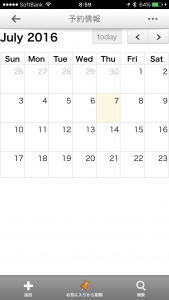
実際にiPhoneのkintoneアプリを起動してカレンダー表示を行ったスクリーンショットです。

表示しているカレンダーはCybozu CDNに用意されているFullCalendarです。
実際にやってないのでわからないのですが、PC版のKintoneでFullCalendarを使うことは難しくないのではないかと思いますが、スマホ用にFullCalendarを使おうと思た際には、かなりめんどくさかったです。
まず、試してみたのは通常通り「JavaScript / CSSでカスタマイズ」でURL読み込みでCDNを指定して描画してみました。

※URLの読み込み順をミスるとスマホで表示自体できません。
//custmCalendar.js
jQuery(function($) {
"use strict";
//スマホ 一覧表示
kintone.events.on('mobile.app.record.index.show', function (event) {
//load();
//カレンダー要素を作成
var $myCalendar = $("<div>", {
id: 'mCalendar',
name: 'mCalendar',
style: 'max-width: 900px; height: 800px'
});
$(kintone.mobile.app.getHeaderSpaceElement()).append($myCalendar);
$myCalendar.fullCalendar({
});
});
});
スポンサード・リンク
実際のスマホ画面はこんな感じなります。

カレンダーの日付・ボタンなどは表示されるのですが、なぜだかレイアウトが崩れてしまい使い物になりませんでした。
おそらくスタイルシートの読み込みがうまくいっていないのが原因だろうと思い、次は外部の(github)においたFullCalendarのリンクを同じようにせってしてみました。が、結果は同じでした。
やはりPC版のCSS読み込みはあるがスマホ版のCSS読み込みがないということはスタイルシート部分でスマホでは表示できないのだろうとあきらめかけていました。
最後に、ダメもとでcustmCalendar.js内に直接スタイルシートを記述してみたところ、なんと!表示できてしまいました。
jQuery(function($) {
"use strict";
//ヘッダに要素を追加
function load() {
//モバイル用の場合
if(kintone.mobile.app.getHeaderSpaceElement()){
try{
// スタイルシート指定
var $styleSheets = '<style type="text/css">.fc-bgevent,.fc-highlight{opacity:.3;filter:alpha(opacity=30)}.fc-icon,body
.fc{font-size:1em}.fc-button-group,.fc-icon{display:inline-block}.fc-bg,.fc-row .fc-bgevent-skeleton,.fc-row .fc-highlight-skeleton{
bottom:0}.fc-icon,.fc-unselectable{-khtml-user-select:none;-webkit-touch-callout:none}.fc .fc-axis,.fc button,.fc-time-grid-event .
fc-time,.fc-time-grid-event.fc-short .fc-content{white-space:nowrap}.fc{direction:ltr;text-align:left}.fc-rtl{text-align:right}.fc
th,.fc-basic-view .fc-week-number,.fc-icon,.fc-toolbar{text-align:center}.fc-unthemed .fc-content,.fc-unthemed .fc-divider,.fc-
unthemed .fc-popover,.fc-unthemed .fc-row,.fc-unthemed tbody,.fc-unthemed td,.fc-unthemed th,.fc-unthemed thead{border-color:#ddd}.
fc-unthemed .fc-popover{background-color:#fff}.fc-unthemed .fc-divider,.fc-unthemed .fc-popover .fc-header{background:#eee}.fc-
unthemed .fc-popover .fc-header .fc-close{color:#666}.fc-unthemed .fc-today{background:#fcf8e3}.fc-highlight{background:#bce8f1}.fc-
bgevent{background:#8fdf82}.fc-nonbusiness{background:#d7d7d7}.fc-icon{height:1em;line-height:1em;overflow:hidden;font-family:"
Courier New",Courier,monospace;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none}.fc-icon:after{p
osition:relative}.fc-icon-left-single-arrow:after{content:"\\02039";font-weight:700;font-size:200%;top:-7%}.fc-icon-right-single
arrow:after{content:"\\0203A";font-weight:700;font-size:200%;top:-7%}.fc-icon-left-double-arrow:after{content:"\\000AB";font-
size:160%;top:-7%}.fc-icon-right-double-arrow:after{content:"\\000BB";font-size:160%;top:-7%}.fc-icon-left-triangle:after{
content:"\\25C4";font-size:125%;top:3%}.fc-icon-right-triangle:after{content:"\\25BA";font-size:125%;top:3%}.fc-icon-down-
triangle:after{content:"\\25BC";font-size:125%;top:2%}.fc-icon-x:after{content:"\\000D7";font-size:200%;top:6%}.fc button{-
moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;margin:0;height:2.1em;padding:0 .6em;font-
size:1em;cursor:pointer}.fc button::-moz-focus-inner{margin:0;padding:0}.fc-state-default{border:1px solid;background-
color:#f5f5f5;background-image:-moz-linear-gradient(top,#fff,#e6e6e6);background-image:-webkit-gradient(linear,0 0,0 100%,
from(#fff),to(#e6e6e6));background-image
以下省略...
</style>';
$(kintone.mobile.app.getHeaderSpaceElement()).append($styleSheets);
}catch(e){
return;
}
}
}
//スマホ 一覧表示
kintone.events.on('mobile.app.record.index.show', function (event) {
load();
//カレンダー要素を作成
var $myCalendar = $("<div>", {
id: 'mCalendar',
name: 'mCalendar',
style: 'max-width: 900px; height: 800px'
});
$(kintone.mobile.app.getHeaderSpaceElement()).append($myCalendar);
$myCalendar.fullCalendar({
});
});
});
スタイルシートの埋め込み部分は、「fullcalendar.min.css」より直接持ってきました。
※スタイルシート部分には\0があるのでコピーする際には気を付けてください。また上記ではわかりやすく改行していますが、実際は1行で記述します。
「JavaScript / CSSでカスタマイズ」での読み込み部分は下記のようになりました。

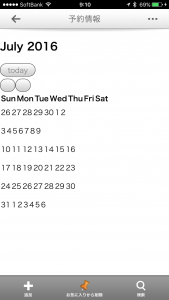
実行するとカレンダー表示がきちんとできるようになりました。

以上、今回はカレンダー表示(レイアウト崩れ解消)ができるようにするところまでを行いました。今後、カレンダーにデータの追加をしてレイアウトがどうなるかなど検証していくつもりです。
※最初にも書きましたが、ほんとにこの方法が良いのか?もっとほかに良い方法を知っているという方は教えてください。